CSS Zen Garden


BRIEF
Realizzare la propria versione del sito senza intervenire sul file html fornito ma scrivendo solo codice CSS.

PROGETTO
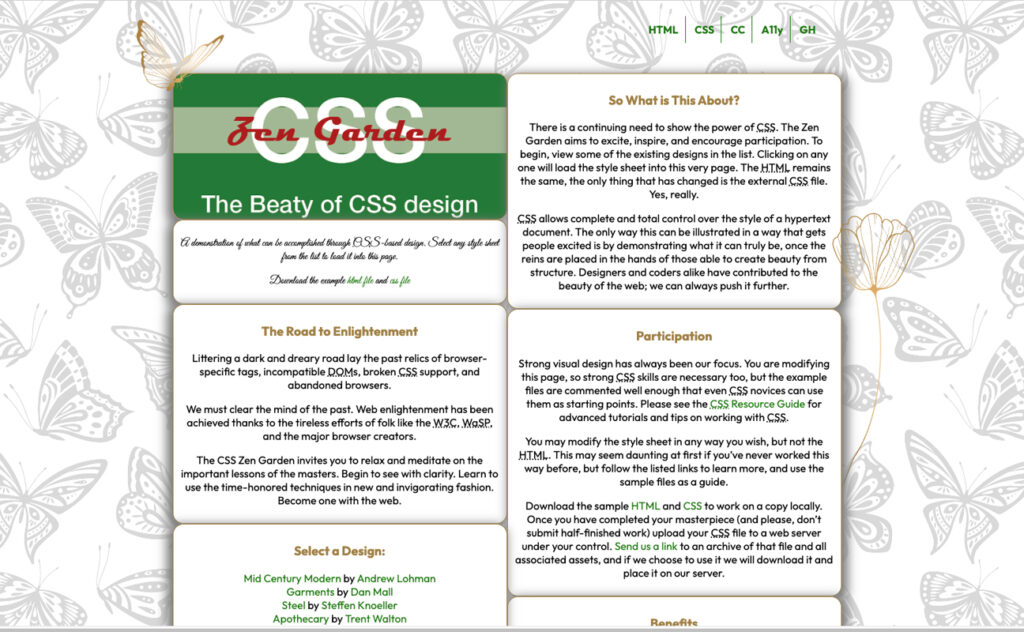
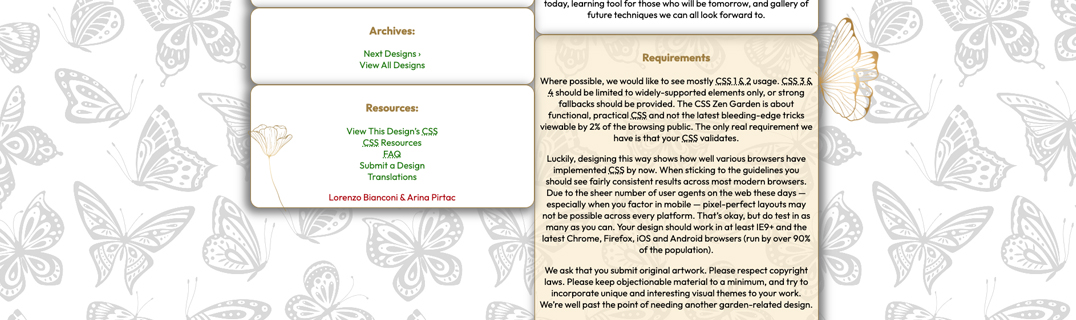
– L’idea del progetto parte da un “Giardino delle farfalle”.
– Aspetto a cards.
– Per dare un effetto di tridimensionalità ad ogni card è stata data un’ombra.
– Pattern con farfalle di background.
– Colori: #A18040 per i bordi, i titoli (h3) e i background delle cards in hover, #AF0303 per il testo nell’immagine della prima card e per i link in hover, #187900 per il fondo immagine prima card e per i link.
– Font: outfit, great vibes.
– Nella versione mobile le varie cards non occupano tutta la larghezza mdisponibile e sono posizionate una sotto l’altra alternate a sinistra e a destra. Nelle versioni tablet, desktop e desktop large format le cards sono centrate orizzontalmente nella pagina allineate in due colonne verticali che occumano il 50% dello spazio in modo da lasciare respiro me fare vedere l’immagine di background e alcuni elementi come fiori e farfalle animate.
– Come da consegna non è stato toccato l’html, ogni modifica è stata fatta esclusivamente tramite css iniziando a sviluppare mobile first.
– Burger menu che dopo il touch rivela i link in display block per versione mobile. Display inline per altri dispositivi (no burger menu).
– Per la versione desktop quando si va in hover sulle cards vengono cambiati il colore e la trasparenza di background.
- Anno: 2022
- Settore: Development Vai al link
